TEMA 1. LAS CAPAS
¿Qué son las capas?Las capas son como hojas de acetato transparente que se superponen para componer, juntas, una nueva imagen. Podemos tratar cada acetato de forma independiente e ir obteniendo distintas imágenes con su combinación. Pero aquí las posibilidades de modificar las capas son mucho mayores que las que tiene un acetato: se pueden cortar, cambiar de tamaño, alinear, añadir máscaras, cambiar su posición, mover, aplicar diferentes filtros o tener diferente grado de opacidad-transparencia.
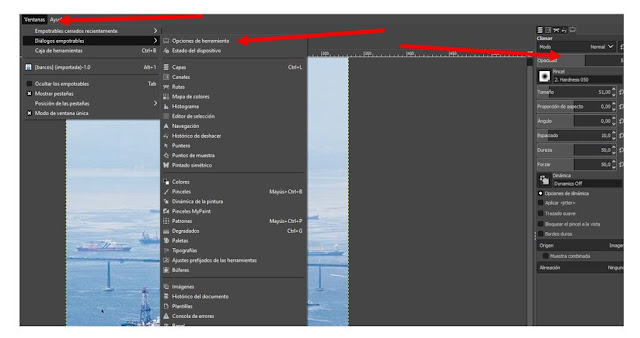
Cuando abrimos Gimp, la ventana que se sitúa a la derecha de nuestra pantalla es donde se gestionan las capas para todas lasVentanas Imagen que tengamos abiertas. En caso de que hayamos cerrado de forma independiente esta ventana, para poder mostrarla de nuevo debemos acceder al menú de la Ventana → Diálogos empotrables → Capas
Zonas en la Ventana Capas:

1.-Selección de imágenes. Si tenemos varias Ventanas Imagen abiertas, podemos elegir la imagen sobre la que trabajaremos.
2.- Pestañas Capas, Canales, Rutas y Deshacer. Por defecto queda seleccionada la pestaña Capas, que es con la que vamos a trabajar.
3.- Los botones específicos de la opción Capas nos permiten (de izquierda a derecha) crear una nueva capa, cambiar el orden de apilamiento de las capas, hacer una copia de la capa activa, fijar una capa y eliminar capa.
4.- Zona donde se mostrarán las capas que vayamos creando en nuestra imagen. Cada capa tiene un icono de un ojo que nos indica que la capa es visible; una simulación del contenido de la capa y un nombre que podemos cambiar.
Cada uno de los colores de esta imagen corresponde a una de las zonas del cuadro de diálogo de las Capas.
En verde podemos ver las pestañas de acceso a cada uno de los cuadros de diálogo: Capas, Canales, Rutas y Deshacer.
En azul las zonas comunes a todas las capas.
Y en rojo los iconos que se refieren a las capas de forma individual.
El botón crea una copia de la capa activa a la que llama "nombre de la capa Copia". Haciendo doble clic en el nombre de la capa podemos cambiárselo, quedando reflejado en la Paleta de Capas.
Las flechas de la parte de abajo nos permiten cambiar de lugar (subir o bajar) la capa seleccionada.Si tenemos seleccionada una capa y hacemos clic en el botón la capa queda borrada y desaparece de la paleta de Capas. También sucede lo mismo si la arrastramos y soltamos dentro del botón Papelera.
Los otros botones de la abajo permiten crear capa , duplicar capa y borrar capa
PRÁCTICA 1. FOTOMONTAJE
En primer lugar debes obtener decargar los siguientews archivos
Ovejas
Perro guardián
Texto 1
Texto 2
Abre GIMP y, en él, todas las imágenes que acabas de guardar
Comienza por colocar la capa que contiene la imagen del perro dentro de la Ventana Imagen del archivo "ovejas.xcf", arrastrándola desde la Ventana Capas.
Una vez abierta la imagen del perro en la Ventana la copiamos y nos vamos a la imagen de las ovejas y la pegamos
Elige la herramienta de escalar para cambiar el tamaño del perro
Elige la herramienta de mover para ponerla en la parte inferior
Ahora vas a reflejar el perro, es decir, vas a poner el perro mirando hacia la izquierda para compensar un poco la imagen. Selecciona la herramienta de volteo en la Caja de herramientas y pon el puntero del ratón encima de la imagen del perro,
Haz clic sobre el perro y la capa que contiene al perro se refleja de forma horizontal.
PRÁCTICA 2. FOTOMONTAJE
Utilizando los archivos que corresponden a las siguientes imágenes, haz una composición similar a la que realizaste en el apartado ANTERIOR
Para este ejercicio necesitas los siguientes archivos .
Fondo Texto
Foto de fondo
Texto
Pájaro 1
Pájaro 2
Pájaro 3
PRÁCTICA 3. LAS TIJERAS INTELIGENTES
Fotomontaje utilizando la herramienta tijeras inteligentes
Partiendo de las dos imágenes que puedes obtener a continuación:
Pincha aquí
Pincha aquí
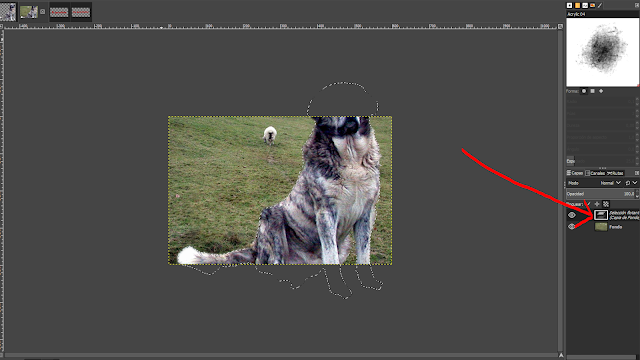
Vamos a conseguir una tercera imagen como composición de las dos anteriores. La idea es trasladar el pato dos veces a la imagen del estanque y poner el tamaño adecuado al pato. Lo haremos en otro documento para obtener el aspecto más adecuado posible.
Seleccionar el pato
2º Hacemos doble clic dentro del pato y aparecerá una linea discontinua alrededor de la figura
3º Copiamos la selección
4º Pegamos en el estanque
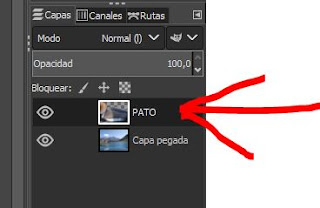
5º Recuerda cambiar el nombreee a la capa . La llamaremos pato
6º Escalamos la capa
Duplicamos la capa y la volvemos a escalar y giramos el pato pequeño para obtener el resultado
PRÁCTICA 4. TRABAJAR CON CAPAS TRANSPARENTES
(CANAL ALFA).
Vamos a realizar un fotomontaje con las siguientes imágenes:
Descargate las imágenes
2º A continuación abrimos una nueva imagen con
Archivo →Nuevo, y en el menú "Crear una imagen nueva", desplegamos el menú "Opciones avanzadas" rellenar con "Transparencia".
Archivo →Nuevo, y en el menú "Crear una imagen nueva", desplegamos el menú "Opciones avanzadas" rellenar con "Transparencia".
3º A continuación COPIAMOS Y PEGAMOS las capas de la boca y el ojo en la nueva imagen, recuerca nombrar las capas.
4º Ahora quitamos la visibilidad del ojo para trabajar mejor:
5º Vamos a eliminar el interior de la boca, lo hacemos con la herramienta "tijeras inteligentes", recuerda que debes empezar y terminar en el mismo punto, una vez que seleccionamos el contorno de la boca pinchamos dentro de la boca y se activa la selección.
6º A continuación pasamos a recortar la selección, pero para realizarlo de forma eficaz antes debemos seleccionar la capa, y con el botón derecho pinchamos en "añadir canal alfa".
7º Ahora si, vamos a editar -->; cortar, si lo hemos hecho correctamente obtendremos lo siguiente:
8º Volvemos a hacer visible el ojo y desactivamos la seleccion : Seleccinar ----> Nada
9º Escalamos el ojo de tal forma que no se vea nada del fondo transparente
10º Y por último, colocamos las capas para que el ojo quede por detrás de la boca:
10º Y por último, colocamos las capas para que el ojo quede por detrás de la boca:
PRÁCTICA 5. Combinar capas
Hasta el momento hemos visto que las capas son como láminas de acetato que se superponen. Las capas superiores dejan ver lo que hay en las inferiores a través de sus zonas transparentes. Pero no nos quedaremos ahí. Una capa puede combinarse visualmente con las que están debajo de ella atendiendo a diferentes modos de combinación y a las características de los píxeles de cada capa.
Descárgate las siguientes imágenes:
En la imagen nubes crea un archivo nuevo con las dimensiones de nubes y el fondo transparente, copia la capa nubes y la capa respiradero . GUÁRDALA COMO COMBINACIÓN
Si no tienes abierto el menú de cpas deber de activarlo
Menú----> Ventana ---> Diálogos empotrbles ---> capas
Vas a utilizar los distintos Modos de Combinación de capas para ir comprobando su funcionamiento. A continuación se muestran las posibilidades de cada modo cuando se aplican sobre las dos capas que tiene la imagen, llamadas "respiradero" y "nubes".
Usando el Modo de Combinación que por defecto usa GIMP, es decir el modo Normal, la imagen obtenida es la siguiente:
Los píxeles de la capa superior reemplazan a los píxeles de las capas inferiores. Es el Modo de Combinación de capas por defecto. La capa superior cubre las capas que están por debajo. Para ver algo por debajo de la capa superior, la capa debe tener áreas transparentes. Alrededor del respiradero hay zonas transparentes que dejan ver lo que contiene la capa inferior.
Disolver: Añade agujeros de forma aleatoria en la capa activa en las zonas de baja opacidad (bordes). Es especilamente visible en los bordes de la imagen.
Clarear solo: Reemplaza los valores de los píxeles por los valores máximos de las dos capas.
Pantalla: La capa activa da luminosidad a la composición. Cuanto más oscuro es el píxel, menos efecto tiene.
Blanquear: Incrementa la exposición en áreas de la imagen. Esto hace que aparezcan detalles en las sombra
Suma: Se suma el valor del píxel inferior con el píxel de la capa activa, el valor máximo que puede obtenerse es 255 (color blanco).
Oscurecer solo: Reemplaza los valores de los píxeles por los valores mínimos de las dos capas.
Multiplicar: La capa activa oscurece la composición. Cuanto más claros son los píxeles menos oscurecen. Cuando debajo hay blanco no se produce ningún efecto.
Ennegrecer: Tiende a oscurecer la imagen de modo similar al modo Multiplicar. Hace que aparezca detalle en las zonas claras
Solapar: Los píxeles claros aclaran la composición y los oscuros la oscurecen.
Claridad suave: Es similar al modo Solapar. No tiende a hacer trazos suaves ni colores brillantes. La imagen aparece más transparente y con menos brillo.
Claridad fuerte: Se usa para combinar dos fotos y obtener colores brillantes y trazos definidos.
Diferencia: Es uno de los modos más espectaculares. Halla la diferencia entre los valores absolutos de los píxeles compuestos (todas las capas) y el píxel de la capa activa. Se observan las diferencias atendiendo a los píxeles que hay debajo de la capa activa.
Sustraer: Al píxel compuesto se le quita el píxel de la capa activa, con un valor mínimo de 0 (negro).
Extraer granulado: Los colores claros se convierten en oscuros y los oscuros en claros. Se sustituyen todos los colores.
PRUEBA TU OTRAS MÁS
Combinar granulado: Deja la capa más transparente.
Dividir: La capa activa da luminosidad a toda la combinación de capas con colores complementarios.
Tono: Cambio del color visible del píxel atendiendo a su tono. Sustituye el tono de los píxeles de la composición por el tono del de la capa activa.
Dividir: La capa activa da luminosidad a toda la combinación de capas con colores complementarios.
Tono: Cambio del color visible del píxel atendiendo a su tono. Sustituye el tono de los píxeles de la composición por el tono del de la capa activa.
Saturación: Crea un color resultante con la luminosidad y el tono del color base y la saturación del color de fusión.
Color: Los dos anteriores a la vez.
Valor: El color visible del píxel compuesto se aplica sobre el píxel de la capa activa.
Color: Los dos anteriores a la vez.
Valor: El color visible del píxel compuesto se aplica sobre el píxel de la capa activa.
Crea varias combinación de capas guárdalas como combinación 1,2,3, etc y mándalas por correo
PRÁCTICA 6. FUSIÓN DE CAPAS
Tenemos estas dos imágenes
Abre las dos imágenes en GIMP, amplíalas para trabaja mejor
PRÁCTICA 6. FUSIÓN DE CAPAS
Tenemos estas dos imágenes
Abre las dos imágenes en GIMP, amplíalas para trabaja mejor
Ya tenemos las chispas seleccionadas. Lo copiamos, y ahora vamos a la imagen de la niña, donde pegamos la selección.
Dependiendo del modo de fusión que elijamos , el resultado será diferente:
Modo Normal
Si elegimos Modo Multiplicar
Si elegimos Blanquear
Queremos hacer que las chispas aparezcan en la tarta.
Debemos de hacer más pequeñas las chispas
Escalamos para dejarlo más pequeño, y las movemos hasta que queden justo encima de la tarta, y no tapando a la niña.
TEMA 2. CLONACIÓN
PRACTICA 7Esta práctica consta de varios ejercicios
Ejercicio 7.1. Eliminar objetos de una imagen
En este ejercicio vamos a aprender a utilizar la herramienta de clonación para eliminar objetos presentes en una fotografía. Vamos a utilizar una imagen en la que aparecen varios barcos y el objetivo es eliminar la mayor cantidad posible de barcos de la misma.
Pincha aquí
PROCEDIMIENTO:
1. Guardar la imagen de los barcos de arriba y abrirla con Gimp.
2. A continuación seleccionamos la herramienta de clonado
PROCEDIMIENTO:
1. Guardar la imagen de los barcos de arriba y abrirla con Gimp.
Haz un zoom a 200 % para trabajar mejor
2. A continuación seleccionamos la herramienta de clonado
Abre las opciones de herramienta en con la opacidad al 50%
3. Pulsar Ctrl y hacer clic con el botón izquierdo del ratón en una zona de agua cercana al barco que queremos eliminar.
Ejercicio 7.2 Quitar zonas con la herramienta de clonar
Este es un ejemplo muy claro para que practiques por tu cuenta cómo quitar zonas. También hay que decir que la foto es muy fácil de retocar.
Sin hacer mucho trabajo, mirar lo que podemos obtener

Tenemos en la imagen inicial, selva.xcf un camino en medio de una selva.
Con la herramienta de clonar , rápidamente podemos quitar el camino. Seleccionamos en una zona de árboles con el Control y luego soltamos el Control y vamos rellenando el camino con cuidado. Según vamos moviéndonos volvemos a seleccionar con el Control otra zona cercana al camino, y volvemos a pintar.
Ejercicio 7.3 Quitar zonas con la herramienta de clonar
En este caso de abajo vamos a borrar la sombra con la herramienta de clonar :
La imagen, excursionista.xcf
Para eso hacemos lo mismo. seleccionamos una parte que queremos copiar (la hierba) y con paciencia
vamos pegando en la sombra.
Aquí tenemos el resultado
Ejercicio 7.4
Haz desaparecer los cables de electricidad de la siguiente imagen: Pincha aquí
TEMA 4. RETOQUES DE FOTOS
PRÁCTICA 8
Ejercicio 7.3 Quitar zonas con la herramienta de clonar
En este caso de abajo vamos a borrar la sombra con la herramienta de clonar :
La imagen, excursionista.xcf
Para eso hacemos lo mismo. seleccionamos una parte que queremos copiar (la hierba) y con paciencia
vamos pegando en la sombra.
Aquí tenemos el resultado
Ejercicio 7.4
Haz desaparecer los cables de electricidad de la siguiente imagen: Pincha aquí
PRÁCTICA 8
Esta práctica consta de varios ejercicios
Ejercicio 8.1 Retoque de rostro.Herramienta sanear
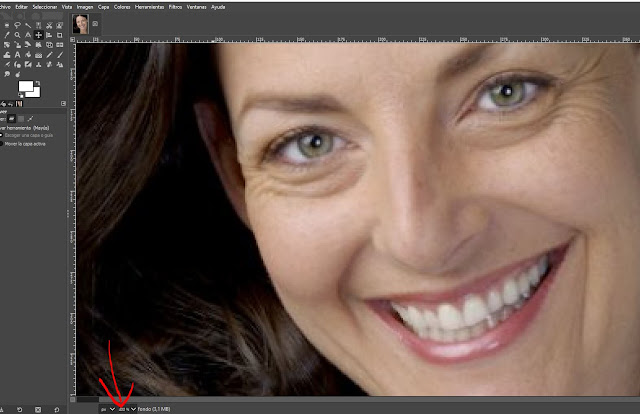
En la siguiente práctica vamos a eliminar las arrugas de los ojos en el rostro de una mujer
1º Abre la imagen Mujer con sonrisa.xcf.: Pincha aquí
De esta forma, en una capa se tendrá la imagen original, y en otra capa la imagen retocada, para ir controlando los cambios realizados. Nosotros actuaremos en la imagen en la capa copiada.
Algunas indicaciones de la ventana de CAPAS:
Capa con fondo azul: capa seleccionada sobre la que se va a trabajar.
Icono del ojo: fija la capa como visible o no visible.
El nombre de la capa se puede cambiar.
El icono de la cadena sirve para enlazar o unir varias capas, para moverlas de forma
conjunta
3º Acercarse a la imagen mediante la herramienta de zoom + (se puede mover la imagen manteniendo
presionada la tecla espaciadora y moviendo el ratón).
.bmp&container=blogger&gadget=a&rewriteMime=image%2F*) 4º Seleccionar la herramienta saneado , que permite corregir irregularidades en la imagen.
4º Seleccionar la herramienta saneado , que permite corregir irregularidades en la imagen.
Seleccionar un pincel grande y torcido (Calligraphic Brush#2). Fijar opacidad 50 y seleccionar desvanecimiento.
Esta herramienta funciona de forma muy similar a la de clonar: seleccionar una zona con la tecla
CTRL (así se selecciona la textura y el color de la zona). Ahora soltar la tecla CTRL y se va pulsando sobre las zonas que se desean limpiar (por ejemplo. pinchar en zonas próximas a las arrugas con la tecla CTRL seleccionada, soltar el CTRL y corregir poco a poco y con paciencia las arrugas.
Antes Después
.bmp&container=blogger&gadget=a&rewriteMime=image%2F*)
5º Para finalizar guarda el ejercicio como Ejer_arrugas.jpg.

Ejercicio 8.2: Retoque de rostro
Quítale las arrugas a la siguiente foto: Pincha aquí
PRÁCTICA 9 Colorear ojos mediante fusión de capas.
Veremos cómo cambiar el color de un ojo mediante los modos de fusión de capas
Ejercicio 8.1 Retoque de rostro.Herramienta sanear
En la siguiente práctica vamos a eliminar las arrugas de los ojos en el rostro de una mujer
2º En el retoque de imágenes de personas conviene no exagerar la actuación sobre la imagen. Hay que ser sutil. Para ello es interesante duplicar la capa: en la lista de capas, selecciona la capa defondo y duplícala (clic botón derecho del ratón ->; duplicar la capa).
De esta forma, en una capa se tendrá la imagen original, y en otra capa la imagen retocada, para ir controlando los cambios realizados. Nosotros actuaremos en la imagen en la capa copiada.
Algunas indicaciones de la ventana de CAPAS:
Capa con fondo azul: capa seleccionada sobre la que se va a trabajar.
Icono del ojo: fija la capa como visible o no visible.
El nombre de la capa se puede cambiar.
El icono de la cadena sirve para enlazar o unir varias capas, para moverlas de forma
conjunta
3º Acercarse a la imagen mediante la herramienta de zoom + (se puede mover la imagen manteniendo
presionada la tecla espaciadora y moviendo el ratón).
.bmp&container=blogger&gadget=a&rewriteMime=image%2F*) 4º Seleccionar la herramienta saneado , que permite corregir irregularidades en la imagen.
4º Seleccionar la herramienta saneado , que permite corregir irregularidades en la imagen.Seleccionar un pincel grande y torcido (Calligraphic Brush#2). Fijar opacidad 50 y seleccionar desvanecimiento.
Esta herramienta funciona de forma muy similar a la de clonar: seleccionar una zona con la tecla
CTRL (así se selecciona la textura y el color de la zona). Ahora soltar la tecla CTRL y se va pulsando sobre las zonas que se desean limpiar (por ejemplo. pinchar en zonas próximas a las arrugas con la tecla CTRL seleccionada, soltar el CTRL y corregir poco a poco y con paciencia las arrugas.
Antes Después
.bmp&container=blogger&gadget=a&rewriteMime=image%2F*)
5º Para finalizar guarda el ejercicio como Ejer_arrugas.jpg.

Ejercicio 8.2: Retoque de rostro
Quítale las arrugas a la siguiente foto: Pincha aquí
PRÁCTICA 9 Colorear ojos mediante fusión de capas.
Veremos cómo cambiar el color de un ojo mediante los modos de fusión de capas
Tomamos la misma imagen
1º Ampliamos la imagen al 400% para trabajar mejor, añadimos canal alfa a la capa da la mujer y creamos una capa nueva transparente.
5º Para quitar la selección, Seleccionare--> Nada
6º Hacer los mismo con el otro ojo
PRACTICA 10. CAMBIAR EL COLOR DEL PELO
Descarga la siguiente imagen : Pincha aquí
Descarga la siguiente imagen : Pincha aquí
Pasos
1º Activamos la máscara rápida (Seleccionar → Activar máscara rápida).
2º Borrar el área ocupada por el pelo, con la goma de borrar, y con mucha paciencia. Para un buen acabado deberás ir cambiando el tamaño de la goma y haciendo zoom sobre la imagen. Si te equivocas a la hora de borrar, siempre puedes recurrir a la herramienta Pincel para devolver el área a la máscara
3º Desactivar la máscara rápida (Seleccionar → Activar máscara rápida)
Podrás ver entonces la zona seleccionada del pelo puneada sobre la imagen original.
4º Cambiar el color del pelo:
Puedes hacerlo usando cualquiera de las opciones indicadas, teniendo en cuenta que el efecto no
será el mismo.
- Seleccionar la herramienta de balance de color (Colores → balance de color...) Ajustar a vuestro gusto los niveles de color (Cian-Rojo, Magenta-Verde, y Amarillo-Azul) para los distintos rangos (sombras, tonos medios y Puntos de Luz), o emplear los ajustes prefijados. Puedes ir viendo como va cambiando el color del pelo a medida que introduzcas modificaciones.
- Seleccionar la herramienta de Tono y saturación (Colores→ Tono y Saturación...) Ajustar a vuestro gusto el color del pelo mediante los ajustes prefijados, o seleccionando el color primario a modificar y variando el Tono, la Luminosidad y/o la Saturación. Puedes ir viendo como va cambiando el color del pelo a medida que introduzcas modificaciones.
1º Escalar la imagen a : Ancho 500; Alto 366
2º Crear un archivo nuevo de Ancho 1000 : Alto 732
3º Copia la imagen con el pelo cambiado al archivo nuevo
4º Hazlo 3 veces más
TEMA 3.- LOS FILTROS
Los filtros de GIMP están diseñados para mejorar una imagen, disimular los defectos o crear una totalmente diferente. Pueden hacer otras muchas cosas con una imagen: distorsionarla, conseguir efectos tridimensionales, fantásticos o de pintura, etc. Las posibilidades son prácticamente ilimitadas.
La raíz de los filtros proviene de la fotografía convencional donde añadíamos una serie de filtros (un cristal puesto delante del objetivo de nuestra cámara) para modificar las características de la luz que llegaba a nuestro soporte químico. Las posibilidades de los filtros digitales son muchísmo mayores porque podemos aplicar un filtro una y otra vez y hacerlo una vez que tenemos la fotografía realizada.
1. Cómo funciona un filtro
Los filtros de GIMP producen efectos diferentes. Hay filtros que analizan cada píxel de una imagen o selección y lo transforman aplicando algoritmos matemáticos para crear formas; otros muestrean los píxeles individuales o grupos de ellos para definir áreas que muestren la mayor diferencia de color o de brillo y una vez detectada el filtro comienza a cambiar los colores de color.
Dependiendo del filtro podemos conseguir una mayor nitidez de la imagen, suavizar los bordes o transformaciones más complejas y podemos controlar la magnitud del filtro antes aplicarlo.
2. Aplicar un filtro
Primero debemos tener activa una imagen y realizar una selección, en caso de que queramos aplicar el filtro sólo sobre esa parte de la imagen. Los filtros sólo se aplican sobre las partes coloreadas de una capa, no sobre las transparentes, tampoco podemos aplicar un filtro a más de una capa a la vez.
La mayor parte de los filtros de GIMP sólo pueden aplicarse a imágenes RGB, aunque podemos pasar cualquier imagen que esté en otro modo de color al modo RGB.
3. Tipos de filtros en GIMP
Se encuentran agrupados en estas categorias :
Filtros que nos permiten mejorar el color y la nitidez de la imagen.
Para tener una pequeña idea de las posibilidades que tiene este programa, observa las variaciones sobre la siguiente imagen de un reloj aplicando algunas opciones del menú Filtros:
|
|
| Imagen original |
|
| |
Filtro: Enrollar página
|
Filtro: Detección de bordes. Sobel
|
Filtro: Kaleidoscope
|
Filtro: Aplicar lienzo
|
Filtro: Baldosas de cristal
|
Filtro: Supernova
|
Descarga la siguiente imagen : Pincha aquí
Elige Aplica el Filtro→ Detectar bordes→ Arista (ajustando la cantidad a nuestro gusto)
Para eliminar el aspecto de negativo fotográfico, en la barra de menú, selecciona
Colores → Invertir.
Aclarar u oscurecer la imagen a nuestro gusto, seleccionando
Colores → Curvas.
Debe quedar algo pareceido a esto
Ejercicio
Descarga una imagen de flores libre de derechos desde Pixabay y Haz lo mismo
PRÁCTICA 12. FONDO EN BLANCO Y NEGRO
Descarga la siguiente imagen : Pincha aquí
Pasos
1º Duplicar la capa: Para empezar a trabajar es necesario definir una segunda capa que contenga exactamente la misma fotografía.
Seleccionando la capa activa en el empotrable en el menú de capas elegir → Duplicar capa.
2º Añadir máscara a la nueva capa.
En el menú Ccapa →Añadir máscara de capa.
Se abre una nueva ventana, en la que elegiremos la opción → Blanco (Opacidad total).
En el dialogo empotrable de capas tenemos que tener la nueva capa y al lado una blanca
3º Desaturar la capa nueva:
Con la capa nueva seleccionada ( la que hay al lado del cuadro blanco), en la barra de menú, elegir Colores → Desaturar para obtener una capa en blanco y negro.
4º Hacemos clic sobre la máscara (junto a la copia de la capa, el cuadro blanco)
5º Aportar color al área a resaltar:
Esto se realiza eliminando la zona de la capa en blanco y negro de forma que se vea la capa inferior original, que está a color. Para ello: Coloreamos dicha zona con la herramienta Pincel (2. Hardness 050). Deberás ajustar el tamaño del pincel, para que el resultado sea el mejor posible, teniendo paciencia a la hora de colorar los bordes del área a eliminar. Si necesitas precisión, puedes ampliar el zoom en la barra inferior, debajo de la imagen. Si te sales utiliza la goma de borrar
Te debe quedar esto
Ejercicio
Descarga una imagen de una flor u otro insecto libre de derechos desde Pixabay y Haz lo mismo
TEMA 4.- ANIMACIONES .ANIMACIONES PREESTABLECIDAS
PRACTICA 13. ANIMACIÓN POR DEFORMACIÓN
Descarga en Pixabay una foto de una animal en el tamaño más pequeño , por ejemplo
Abre la imagen con gimp
- Vamos a deformar la imagen con la herramienta deformación
- Haz doble clic sobre la herramienta para que se abra el menú
- Elige la opcióna agrandar zona y amplia la zona de los ojos, asegurate que el tamaño sea de 80 o más para agrandar la zona
- Elige dentro del mismo menú la opción de animacion y 10 fotogramas.
- Podemos optimizar para gimp en Filtros --> animación --> optimizar para gimp
- En filtros --> animación --> reprodución puedes ver el efecto
Ahora para guardar como animación en Archivo --> Exportar como
Guardarlo con la extension .gif
3º Filtros > Animación > Fundir fijamos los fotogramas intermedios. Por ejemplo 4.
4º. Se puede optimizar la animación en Filtros > Animación > Optimizar (para GIF) y modificar el tiempo que durará cada fotograma en pantalla.
5º. Animación --> Reproducir, puedes ver el efecto y cambiar la velocidad , prueba los efectos cambiando la velocidad y el número de fotogramas
Así debe de quedar
La misma animación encogiendo y con 16 fotogramas
Misma animacion moviendo pixeles
PRACTICA 14 ANIMACIÓN COMBINAR
Descarga en Pixabay 4 imágenes a tamaño pequeño para crear una animación
Por ejemplo
1º Abre una de ellas con Gimp y las demás como capas.
2º Como seguramente no serán de mismo tamaño, el lienzo será del tamaño de la primera que has abierto.
- Si la capa es más grande, del menú Capa --> Capa al tamaño de la imagen
- Si la capa es mas pequeña elimina la visibilidad de todas las capas menos la que vamos a cambiar el tamaño Capa -- >Escalar capa ,y que tape todo el fondo, si sobra de algún lado Capa --> Capa al tamaño de la imagen
3º Filtros > Animación > Fundir fijamos los fotogramas intermedios. Por ejemplo 4.
4º. Se puede optimizar la animación en Filtros > Animación > Optimizar (para GIF) y modificar el tiempo que durará cada fotograma en pantalla.
5º. Animación --> Reproducir, puedes ver el efecto y cambiar la velocidad , prueba los efectos cambiando la velocidad y el número de fotogramas
Guardar y en Exportar archivo --> Guardar como animación.
Así debe quedar
Mira esta animación con imágenes de pixabay de comic. Si se elige la opción de reemplazar
queda algo así
































































.bmp&container=blogger&gadget=a&rewriteMime=image%2F*)



.bmp&container=blogger&gadget=a&rewriteMime=image%2F*)
.bmp&container=blogger&gadget=a&rewriteMime=image%2F*)
.bmp&container=blogger&gadget=a&rewriteMime=image%2F*)
.bmp&container=blogger&gadget=a&rewriteMime=image%2F*)

.bmp&container=blogger&gadget=a&rewriteMime=image%2F*)


































Muy buen aporte.
ResponderEliminar