REFERENCIAS: LOS EJERCICIOS ESTÁN EXTRAIDOS O INSPIRADOS DE ESTAS PÁGINAS
- http://roble.pntic.mec.es/jprp0006/tecnologia/4eso_informatica/gimp/
- http://www.ite.educacion.es/formacion/materiales/86/cd/indice.htm
- http://iesandresbojollo.es/tiyc/gimp/basico/13-La_herramienta_de_clonado.html
- https://aulaenlanube.com/cursos/curso-gimp
- https://sites.google.com/site/teknepolis/informatica/gimp/ejercicio-9-realizar-un-fotomontaje
- http://www.zenodoto.com/gestiondocs/cursosacademicos/manualesrecursos/materalesformaciondocenteTIC/TIC16_GIMP/
- https://www.tuinstitutoonline.com/cursos/gimpmedio_v1506/13animaciones.php
- https://www.imh.eus/es/imh/comunicacion/docu-libre/gimp
- http://pelandintecno.blogspot.com/p/practicas-gimp.html
1º CLONAR
- Descargar imagen la imagen de la estatua de la Libertad para trabajar en los primeros ejercicios : DESCARGAR
1.1 Clonar imagen
- Elige la herramienta de clonado.
- Deja por defecto la Opacidad al 100%.
- Selecciona el pincel "2. Hardness 050" (es el que se muestra por defecto). Esto nos permitirá que los bordes del clonado queden difuminados y se note menos nuestra acción.
- Como Tamaño fija el valor 20 o el que desees. Cuanto más grande, más rápido de clonar, aunque menos preciso.
- En Alineación elige la opción Alineado.
- Vamos a clonar la estatua. Para ello, pulsa la tecla Ctrl y haz clic en la esquina superior izquierda de la estatua, para establecer el punto de origen. Si no realizamos este paso, el cursor tiene el siguiente aspecto indicándonos que tenemos que seleccionar el origen de la clonación.
- Una vez fijado el origen, sitúate a la derecha de la estatua y, desde arriba, arrastra el ratón de un lado a otro para pintar el clon.

1.2 CLONACIÓN VARIANDO OPACIDAD
Vamos a jugar ahora con otras opciones de la herramienta, probando el resultado de la establecer la Opacidad al 50%.
Vuelve a abrir la imagen original de la estatua de la Libertad.
- Elige la herramienta de clonado.

- Fija la Opacidad al 50%.
- Selecciona el pincel "2. Hardness 050" (es el que se muestra por defecto). Esto nos permitirá que los bordes del clonado queden difuminados y se note menos nuestra acción.
- Como Tamaño fija el valor 20 o el que desees. Cuanto más grande, más rápido de clonar, aunque menos preciso.
- En Alineación elige la opción Alineado.
- Vamos a clonar la estatua. Para ello, pulsa la tecla Ctrl y haremos clic en la esquina superior izquierda de la estatua, para establecer el punto de origen.
- Una vez fijado el origen, sitúate a la derecha de la estatua y, desde arriba, arrastra el ratón de un lado a otro para pintar el clon.
Ahora el resultado es una segunda estatua semitransparente, casi como un fantasma que dejar ver lo que tiene detrás:
1.3 CLONACION VARIANDO EL MODO
- Elige la herramienta de clonado.

- Establece el Modo a Combinar granulado.
- Fija la Opacidad al 100%.
- Selecciona el pincel "2. Hardness 050" (es el que se muestra por defecto). Esto nos permitirá que los bordes del clonado queden difuminados y se note menos nuestra acción.
- Como Tamaño fija el valor 20 o el que desees. Cuanto más grande, más rápido de clonar, aunque menos preciso.
- En Alineación elige la opción Alineado.
- Vamos a clonar la estatua. Para ello, pulsa la tecla Ctrl y haremos clic en la esquina superior izquierda de la estatua, para establecer el punto de origen.
- Una vez fijado el origen, sitúate a la derecha de la estatua y, desde arriba, arrastra el ratón de un lado a otro para pintar el clon.


La herramienta de Clonado con perspectiva básicamente hace lo mismo que la herramienta de Clonado normal, sólo que permite añadir una perspectiva al destino de la copia.
Esto puede ser útil en casos de querer clonar un objeto que está en primer plano y copiarlo en el fondo de la imagen. En este caso de ejemplo el objeto clonado debe ser más pequeño ya que está más lejos de nuestra vista y la herramienta de Clonado normal no nos valdría porque lo clonaría del mismo tamaño.
GIMP introduce una segunda herramienta de clonado, usada mucho menos que el clonado tradicional pero que puede ser últil en determinados casos en que nuestra imagen tenga una perspectiva muy marcada
Propiedades de la herramienta
En cuanto a las propiedades de la herramienta, se añade dos más a las que tenía la herramienta de
Clonado normal:
- Modificar la perspectiva. Antes de empezar a clonar deberemos definir la perspectiva que tiene nuestra imagen mediante las líneas de pespectiva. Una vez definida seleccionaremos la siguiente propiedad para poder clonar .
- Clonar con perspectiva. Activa el clonado pero teniendo en cuenta la perspectiva definidada en la propiedad anterior.
Funcionamiento
- Elegir Modificar la perspectiva y trazar las líneas en la imagen.
- Elegir ahora Clonar con perspectiva.
- Elegir un Pincel y definir las opciones del mismo. Se trata de seleccionar el tamaño de trazo que sea adecuado para la zona que se desea clonar.
- Especificar un Modo de fusión
Apliquemos ahora lo aprendido clonando unos dedos DESCARGA la imagen original de los dedos. Abre la imagen en GIMP. Vamos a clonar los dedos con perspectiva

- Elige la opción Modificar la perspectiva. Trazamos la perspectiva como se muestra en la imagen de la derecha.
- Selecciona la opción Clonar con perspectiva.
- Deja por defecto la Opacidad al 100%.
- Selecciona el pincel "2. Hardness 050" (es el que se muestra por defecto). Esto nos permitirá que los bordes del clonado queden difuminados y se note menos nuestra acción.
- Como Tamaño fija el valor 20 o el que desees.
- En Alineación elige la opción Alineado.
- Vamos a clonar los dedos. Para ello, pulsa la tecla Ctrl y haz clic en la esquina superior del dedo de la izquierda, para establecer el punto de origen.
- Una vez fijado el origen, sitúate a la derecha y, desde arriba, arrastra el ratón de un lado a otro para pintar el clon. Como podemos observar, los dedos son iguales pero más pequeños, ya que se ha aplicado la perspectiva que hemos trazado:
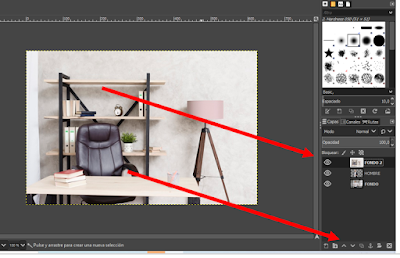
1) Para este ejercicio abrimos la primera imagen.
2) Con “herramienta de clonado” vamos a tratar de cubrir el ganado con césped, para ello vamos a
“activar” el tampón clonador apretando la tecla control del teclado y haciendo clic con el ratón
en el punto del que queremos partir.
* Hay que tratar de cambiar el punto de partida de vez en cuando para que el patrón no se repita
y parezca más real.
*subir el tamaño del pincel y bajar la opacidad si se precisa
A. Hay que subir el tamaño del tampón de tal manera que cubra a una oveja, y damos clic izq.
B. Esa selección la llevamos al punto donde queramos clonar la oveja.
C. Con el clic apretado vamos moviendo suavemente el ratón hasta que quede bien fijada la figura.
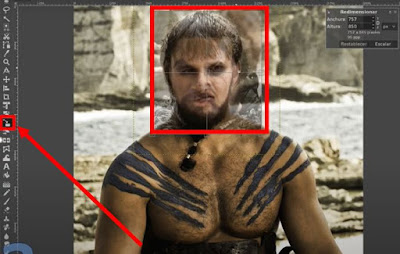
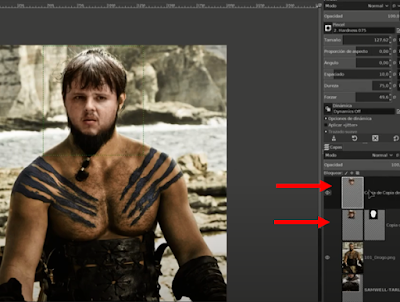
EJERCICIO 3 : Elimina al perrro descarga la imagen
1º Amplia la imagen con un zoom
EJERCICIO 4 : Repara la foto descarga la imagen
2º CAPAS. FOTOMONTAJES
FOTOMONTAJE 1
También puedes hacer clic en el fondo y difumiralo con el desenfoque gausiano
 Fondo 2
Fondo 2FOTOMONTAJE 3 MÁSCARA DE CAPA
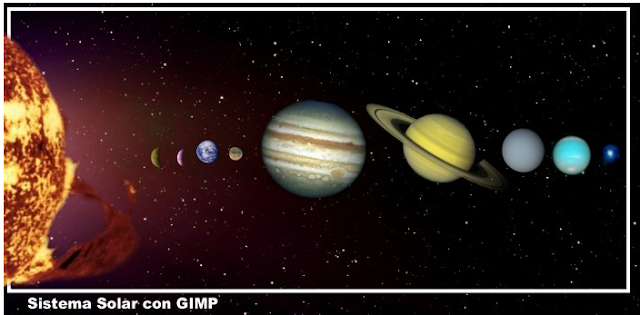
FOTOMENTAJE 5 . SISTEMA SOLAR
A partir de las imágenes de los diferentes planetas y del Sol vamos a conseguir una composición realizando selecciones de las imágenes de los diferentes planetas para integrarlos en una sola imagen.
Descarga las imágenes que vas a necesitar :
Imagen de fondo
 Sol
Sol  Mercurio
Mercurio 1º Abrimos también la imagen denominada "sol.jpg" y comenzamos nuestra composición. Activa desde el menú Ventana --> Modo ventana única para poder ver todos los archivos que tienes abiertos
2º En la Ventana imagen de "sol.jpg" hacemos una selección rectangular difuminada con un radio de 30 píxeles. Para abrir el menu de la selección haz doble clic sobre el rectángulo o bien
Ventana --> diálogos empotrables --> Opciones de herramienta
3º Copiamos esta selección (Ctrl + C) y la pegamos ( Ctrl + V) dentro de la Ventana imagen de "fondo.jpg". Observa que se genera una capa nueva llamada selección flotante si hacemos doble clic sobre ella le cambiamos el nombre y hacemos que sea una capa independiente. Llamamos a la capa "sol"
4º Vamos a situar el sol en la parte izquierda de la imagen y que solamente se vea una parte para dar la sensación de su enorme tamaño con respecto a los planetas. Movemos la capa sol ambién deberemos aumentar el tamaño de esta capa que acabamos de pegar. Herramientas --> Herramientas de transformación --> Escalar. También con el botón de escalar diréctamente desde la barra de herramientas . Escalamos a 497x 933
Una vez aplicada la escala de la capa del sol debemos mover esta capa hasta la parte izquierda para obtener el resultado que se observa:
5º Debemos hacer que una parte de la nueva capa "sol" tenga una transparencia para que se sitúe correctamente con respecto al fondo. Con la herramienta seleccionar por colo seleccionamos las tres zonar marcadas en la imagen y accedemos al Menú Editar --> Limpiar o simplemente a la tecla de suprimir para hacer trasparentes las zonas marcadas eliminándolas
6º Antes de continuar vamos a colocar sobre nuestra imagen unas líneas guía que nos ayuden a colocar las imágenes de los diferentes planetas. Coloca guías verticales en los píxeles 450, 500, 575, 650, 900, 1200, 1450, 1600 y 1700.
7º Abrimos la imagen "jupiter.jpg" vamos a selección por color para ello desde el mnú de selección o con la varita mágica desde la barra de herramientas en el menú de la herramienta ( Recuerda haz doble clic sobre el rectángulo o bien Ventana --> diálogos empotrables --> Opciones de herramienta) elegimos "Umbral" de 15 y hacemos clic en la parte exterior de color negro, obteniendo una selección del color negro.
Como la parte de la imagen que nos interesa seleccionar es el planeta, elegimos Seleccionar --> Invertir y copiamos esta selección para pegarla en el fondo
La selección flotante obtenida al pegar en nuestra composición el pez de fondo debe convertirse en una nueva capa, a la que pondremos el nombre de "Júpiter", para poder manipularla y colocarla en nuestra imagen.
Este planeta debe estar colocado en la guía situada en el píxel 900 horizontal y debemos realizar una tranformación de tamaño y una rotación.
- En el menú contextual elegimos con el botón de rotar o bien desde el menú Herramientas --> Herramientas de Transformación --> Rotar, con los valores que figuran a continuación.
- El tamaño del planeta es excesivamente grande, por lo que vamos a escalarlo (Herramientas--> Herramientas de transformación -->Escalar). Tras hacer clic en la imagen debemos indicar la escala de "Redimensionado", elegimos unas dimensiones de 400x400 píxeles.
8º Abrimos la imagen "saturno.jpg". Elegimos la herramienta Selección con tijeras inteligentesy en las Opciones de herramienta elegimos un radio para difuminar de 10 píxeles.
Vamos haciendo clic alrededor planeta y de los anillos hasta conseguir seleccionarlo por completo. Si alguna zona queda sin seleccionar o seleccionamos algo de más, utilizaremos la herramienta Seleccionar regiones dibujadas a mano para añadir o quitar (Mayús = añadir; Ctrl= restar).
También se puede seleccionar con la varia mágica como en los anteriores
Copiamos esta selección y la pegamos en nuestra composición del Sistema Solar. La nueva capa será llamada "Saturno"; y ahora queremos que gire hacia la izquierda y tenga menor tamaño. Elegimos en el menú contextual Herramientas --> Herramientas de transformación --> Escalar, con unas dimensiones de 300x400. Giramos un poco hacia la izquierda igual que con el anterior planeta.
9º Abrimos la imagen "neptuno.jpg" y seleccionamos el planeta utilizando la herramientaSelección por color . Colocalo en su guia correspondiente y cambia el tamaño
Por último elige cualquier modo de selección para, abriendo primero el resto de las imágenes, situarlas en la composición y concluir el ejercicio.
Nuestra imagen final será la que vemos a continuación.
FOTOMONTAJE 6. SELECCIÓN MÚLTIPLE . METER A WILBER A LA PAPELERA.
Vamos a combinar las siguientes imágenes, para abrirlas sigue el método empleado en prácticas anteriores (abre la imagen y guárdala en el ordenador antes de abrirla con gimp):Para descargar la papelera : Pincha aquí Para descargar Wilber: Pincha aquí
Paso 1:
Lo primero, es separar la capa en dos nuevas capas, para ello seleccionamos primero la parte inferior con la herramienta "selección rectangular" pulsando a la vez la tecla "alt" (esto nos permite seleccionar otra superficie después, sin perder la selección rectangular). A continuación cogemos la herramienta "selección elíptica" y seleccionamos la entrada de la papelera pulsado la tecla "ctrl", de esta forma restamos parte de la selección rectangular obtenida antes.
Paso 2
Abrimos otro archivo nuevo, y copiamos y pegamos dicha selección (llamamos a la capa "inferior"), volvemos al archivo original y utilizamos la opción seleccionar--->invertir, a continuación también lo copiamos y pegamos dentro del archivo nuevo (llamamos a la capa "superior")
Paso 3
Ya está casi preparada la papelera, ahora hay que meter dentro a Wilber, para ello abrimos la imagen con la opción archivo --->abrir como capas, luego escalamos la imagen del muñeco al tamaño adecuado, y colocamos las capas para que quede la figura que tenemos debajo:
Paso 4
 Ya está dentro de la papelera, pero hay que orientarle, o su gran narizota, y sus orejotas le impedirán entrar (a parte de que da más sensación de tirar a la papelera si está inclinado). Para esto se pulsa en "Capa-->Transformar--->Rotación arbitraria",o utiliza rotar de la caja de herramientas
Ya está dentro de la papelera, pero hay que orientarle, o su gran narizota, y sus orejotas le impedirán entrar (a parte de que da más sensación de tirar a la papelera si está inclinado). Para esto se pulsa en "Capa-->Transformar--->Rotación arbitraria",o utiliza rotar de la caja de herramientas

FOTOMONTAJE 7. EL OSO POLAR
En este ejercicio vamos a utilizar una imagen como fondo y de otra recortaremos un objeto y lo pondremos sobre la anterior. Para dar mayor realismo al resultado aplicaremos una sombra a este último.
Las imágenes que vamos a utilizar como punto de partida son la de una pasarela en una playa caribeña y la de un oso polar. El resultado final será una imagen en la que el oso paseará por la pasarela.



2. Copiamos la selección con CTRL+C
3. En la imagen playa crea una nueva capa trasparente y pega el Oso4. Con las herramientas de ESCALAR y MOVER vamos ubicando al oso en la posición deseada y con un tamaño adecuado.
5. Una vez hecho esto solo nos falta añadir la sombra. Para ello seleccionaremos la capa donde está el oso sobre la capa de la pasarela y utilizaremos la herramienta ARROJAR SOMBRA siguiendo la ruta Filtros --> Luces y sombras -->Sombra arrojada.
En muchas ocasiones necesitamos gráficas estadísticas para mostrar un determinado estudio en clase o añadirlo a un documento que vamos a entregar a nuestro alumnado. Vas a crear una gráfica estadística con pictogramas sobre la cantidad de vidrio recogido para reciclar en los últimos años.
La tabla estadística de la que disponemos y queremos transformar en gráfica estadística es la siguiente:
1.- Abre las dos imágenes en GIMP. Accede a la Ventana imagen de la imagen "reciclar.jpg" y crea una nueva capa del mismo tamaño de la imagen y con fondo de color blanco a la que llamarás "fondo blanco". Esta capa cubre por completo la imagen de fondo.

3.- Menú Seleccionar --> Invertir,la parte seleccionada pasa a ser la exterior al rectángulo redondeado. Ahora con el botón derecho del ratón elige Editar --> Limpiar (Supr) y quita la selección para poder seguir trabajando en la imagen, para ello elige Seleccionar --> Ninguno. Vas a hacer transparente la capa "fondo blanco" para que puedas ver la imagen de las botellas a través de esta capa. Aplica unaopacidad de 65.
4.- Sobre esta capa vas a poner unas guías que te permitirán crear los ejes de coordenadas. Crea Líneas Guías horizontales en los píxeles 120, 220 y 320, y verticales en los píxeles 80, 200, 320 y 440. Puedes hacerlo desde el menú Imagen --> Guías --> Guía nueva.
6.- Marca dos puntos en el eje de ordenadas a la altura de la guía horizontal 220 y de la guía horizontal 320 para marcar la posición de "500 miles de Tm" y "1000 miles de Tm". Marca en el eje de abscisas tres puntos que coincidan con las guías verticales para representar los valores correspondientes a los años "2009", "2010" y "2011". Obtienes...
7.- Con la herramienta Texto
 seleccionada en la Caja de herramientas, haz clic cerca de cada uno de los puntos en el eje de ordenadas y escribe "500" y "1000". Haz lo mismo con los puntos del eje de abscisas y escribe "2009", "2010" y "2011". El texto debe escribirse en el punto donde haces clic en laVentana imagen, creándose una nueva capa con cada texto que escribas. No te preocupes si no entiendes muy bien las características de esta herramienta porque será tratada con profundidad en otro módulo.
seleccionada en la Caja de herramientas, haz clic cerca de cada uno de los puntos en el eje de ordenadas y escribe "500" y "1000". Haz lo mismo con los puntos del eje de abscisas y escribe "2009", "2010" y "2011". El texto debe escribirse en el punto donde haces clic en laVentana imagen, creándose una nueva capa con cada texto que escribas. No te preocupes si no entiendes muy bien las características de esta herramienta porque será tratada con profundidad en otro módulo.8.- Activa la Ventana imagen que contiene el pictograma y desde la Ventana Capas arrastra sobre la Ventana Imagen del archivo "reciclar.jpg" la única capa que contiene el archivo "reciclado.xcf". Llama a la nueva capa "contenedor2009" y duplica la capa dos veces poniendo como nombres a las nuevas capas, "contenedor2010" y "contenedor2011".
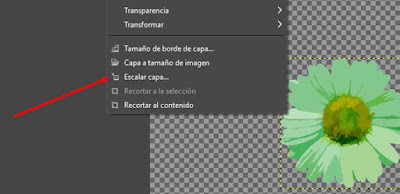
9.- Coloca la capa "contenedor2009" sobre la guía vertical correspondiente a la abscisa "2009". Activa la capa "contenedor2009" y haciendo clic derecho sobre ella en la Ventana Capas, elige Escalar capa. En la altura de la imagen pon 180 que es la altura que debe tener para marcar "750 miles de Tm". Acepta y coloca el contenedor en la guía correspondiente al año "2009".
FOTOMONTAJE 9. MOSAICO
5º Ahora quita la visibilidad de la flor azul y activa la de la segunda capa, y realiza los mismos pasos eligiendo otro color
6º En en menú de capa --> Escalar capa. Escalar todas las capas al 33,33 % aproximadamente y colocalas para formar un mosico
Por último con el boton derecho de raton del munu elegir combinar todas las capas visibles, para agrupar todas las capas en una sola.
Andy Warhol . Fue un artista crucial en el nacimiento del pop art. Suya es la obra en la que la cara de Marilyn Monroe aparece pintada de varios colores.
Descargamos la imagen , también puedes buscar en pixabay un retrato con el fondo liso la abrimos en GIMP.
Duplicamos la capa (botón derecho del ratón sobre la capa y Duplicar la capa) y renombramos la nueva capa como "umbral"
Nos situamos en la nueva capa llamada "umbral".
Lo que queremos es convertir nuestra imagen en una fotografía sólo con dos colores, el blanco y el negro.
El siguiente paso es crear tres capas transparentes.
- Creamos la primera capa transparente y le damos el nombre "fondocolor".
- Creamos la segunda capa transparente y le damos el nombre "fondorelleno".
- Creamos la tercera capa transparente y le damos el nombre "perfil".
Ahora tendremos que ir rellenando las nuevas capas.
- Nos situamos en la capa "Umbral" y con la herramienta de Seleccionar por color , tambien lo puedes abrir desde menú de Selecciona --> Seleccionar por color Abre el menu de la herraminenta haciendo doble clic sobre ella y fijamos el umbral a 150 y hacemos clic sobre la parte negra de la imagen. Estamos seleccionando todo el perfil.

- Una vez seleccionado, hacemos clic sobre la capa "perfil" y seleccionamos como color de fondo en notación HTML el número "124187".
- Ahora desde la opción de menú obtenemos el primer paso de nuestra obra.
- Deseleccionamos todo ().
- Hacemos clic en la capa original ("chicawarhol1.jpg"). No veremos ningún cambio porque al estar abajo del todo está tapada por el resto de capas.
- Ahora con la herramienta de selección difusa ( varita mágica) hacemos clic en el fondo de la imagen. Con esta operación tendremos seleccionado todo el fondo de la fotografía, pero en nuestro caso nos interesa seleccionar sólo a la chica.
- Invertimos la selección (). En estos momentos tenemos seleccionada la mujer sin el fondo.
- Hacemos clic sobre la capa "fondorelleno" y seleccionamos como color de fondo en notación HTML el número "e9e417".
- Ahora desde la opción de menú obtenemos el segundo paso de nuestra obra.
Ya sólo nos queda rellenar de color la capa "fondocolor".
- Deseleccionamos todo ().
- Hacemos clic sobre la capa "fondocolor" y seleccionamos como color de fondo en notación HTML el número "b9dd59".
- Ahora desde la opción de menú obtenemos nuestra obra final.
Para hacer una imagen con cuatro de nuestras fotografías originales necesitaremos que el lienzo sea el doble de ancho y de largo. Desde el menú fijamos el tamaño del lienzo en porcentaje, seleccionando que se mantengan las proporciones y eligiendo un 200% del tamaño (tanto en anchura como en altura) redimensionamos.
Ahora nuesta imagen ocupa 1/4 del lienzo
Vamos a prepararnos las capas para trabajar cómodamente con ellas.
- Primero creamos un grupo de capas nuevo y lo llamamos grupo1.
- Movemos las capas perfil, fondorelleno y fondocolor dentro del grupo1.
- Nos situamos encima del grupo1 y con el botón derecho del ratón seleccionamos la opción Con esto se duplica todo el grupo. Cambiamos el nombre al nuevo grupo y lo llamamos grupo2.
- Hacemos clic sobre el grupo2.
- Enlazamos las tres capas ,haciendo clic al lado del ojo aparece el símbolo de una cadena que significa enlazar, para que se muevan a la vez.
Movemos ahora las capa enlazadas del grupo 2 y obtenemos una imagen duplicada
- Liberamos las capas que habíamos enlzado .
Ahora cambiaremos los colores de las tres nuevas capas perfil#1, fondorelleno#2 y fondocolor#1.
- Nos situamos en la capa "perfil#1" y con la herramienta de Seleccionar por color , fijamos el umbral a 150 y hacemos clic sobre el perfil de la chica.
- Una vez seleccionado, elegimos como color de fondo en notación HTML el número hexadecimal "cd0e5e".
- Ahora desde la opción de menú obtenemos el primer paso de nuestra segunda obra.
Nos falta definir el colro de fondo y el color de relleno, vamos a ir seleccionando por partes y rellenando con el color de frente que elijamos en cada momento.
- Deseleccionamos todo ().
- Nos situamos en la capa "fondorelleno#1" y con la herramienta de Seleccionar por color , fijamos el umbral a 150 y hacemos clic sobre el fondo interior de la chica.
- Una vez seleccionado, elegimos como color de fondo en notación HTML el número hexadecimal "fbcce0".
- Ahora desde la opción de menú obtenemos el segundo paso de nuestra segunda obra.
Pero aún queda un paso más. Nos falta definir el color de fondo.
- Deseleccionamos todo ().
- Nos situamos en la capa "fondocolor#1" y con la herramienta de Seleccionar por color , fijamos el umbral a 150 y hacemos clic sobre el fondo exterior de la chica.
- Una vez seleccionado, elegimos como color de fondo en notación HTML el número hexadecimal "114086".
- Ahora desde la opción de menú obtenemos el último paso de nuestra segunda obra.
Ahora haz tú lo mismo para obtener las dos imágenes que faltan en la parte inferior. Selecciona los colores que tú quieras.
Debe quedar algo parecido a esto:
Ya sólo nos queda rellenar de color la capa "fondocolor".
- Deseleccionamos todo ().
- Hacemos clic sobre la capa "fondocolor" y seleccionamos como color de fondo en notación HTML el número "b9dd59".
- Ahora desde la opción de menú obtenemos nuestra obra final.
Vamos a prepararnos las capas para trabajar cómodamente con ellas.
- Primero creamos un grupo de capas nuevo y lo llamamos grupo1.
- Movemos las capas perfil, fondorelleno y fondocolor dentro del grupo1.
- Nos situamos encima del grupo1 y con el botón derecho del ratón seleccionamos la opción Con esto se duplica todo el grupo. Cambiamos el nombre al nuevo grupo y lo llamamos grupo2.
- Hacemos clic sobre el grupo2.
- Enlazamos las tres capas ,haciendo clic al lado del ojo aparece el símbolo de una cadena que significa enlazar, para que se muevan a la vez.
- Liberamos las capas que habíamos enlzado .
Ahora cambiaremos los colores de las tres nuevas capas perfil#1, fondorelleno#2 y fondocolor#1.
- Nos situamos en la capa "perfil#1" y con la herramienta de Seleccionar por color , fijamos el umbral a 150 y hacemos clic sobre el perfil de la chica.
- Una vez seleccionado, elegimos como color de fondo en notación HTML el número hexadecimal "cd0e5e".
- Ahora desde la opción de menú obtenemos el primer paso de nuestra segunda obra.
Nos falta definir el colro de fondo y el color de relleno, vamos a ir seleccionando por partes y rellenando con el color de frente que elijamos en cada momento.
- Deseleccionamos todo ().
- Nos situamos en la capa "fondorelleno#1" y con la herramienta de Seleccionar por color , fijamos el umbral a 150 y hacemos clic sobre el fondo interior de la chica.
- Una vez seleccionado, elegimos como color de fondo en notación HTML el número hexadecimal "fbcce0".
- Ahora desde la opción de menú obtenemos el segundo paso de nuestra segunda obra.
Pero aún queda un paso más. Nos falta definir el color de fondo.
- Deseleccionamos todo ().
- Nos situamos en la capa "fondocolor#1" y con la herramienta de Seleccionar por color , fijamos el umbral a 150 y hacemos clic sobre el fondo exterior de la chica.
- Una vez seleccionado, elegimos como color de fondo en notación HTML el número hexadecimal "114086".
- Ahora desde la opción de menú obtenemos el último paso de nuestra segunda obra.
Debe quedar algo parecido a esto:
3º RETOQUES
1.- CAMBIAR EL COLOR DE OJOS
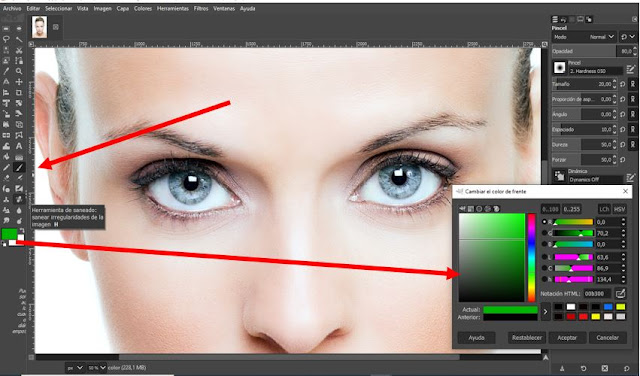
2º Elegimos un pincel al que cambiamos el color de fondo por ejemplo verde y acercamos con una zoom al 50%
Seleccionamos un tamaño del pincel que sea mas o menos del tamaño del ojo
2.- BLANQUEAR DIENTES
Saturación HSL, retoca con el pincel y la goma de borrar para que queden totalmente recubiertos, con este modo quedan, excesivamente blancos, bajando la saturación de la capa se obtiene un blanco más natural
Color HSL es otro modo que también me permite blanquear los dientes,
Claridad suave
Prueba el modo que más te gusta
3.-QUITAR ARRUGAS
4.- CAMBIAR LA TEXTURA DE LA PIEL
Con la varita mágica seleccionamos la esquina superior y como podeis ver no se selecciona todo porque el color no es uniforme
Abre el menú de la varita mágica y selecciona el modo añadir a la selección actual
Si al seleccionar ves que se selecciona el pelo de la chica , baja el umbral, haciendo clic sobre el fondo negro vamos seleccionado poco a poco el fondo
Para eliminar las partes sellecionadas en blanco del menú Seleccionar --> Nada
El resultado es
6º Vamos ahora a quitr la textura de la partes que no queremos, por ejemplo, el pelo , los labios las uñas , para ello añadimos una máscara , con el botón derecho sobre la capa piel, elegimos Añadir máscara a la capa y elegimos blanco opacidad total
Tierra
5.- EJERCICIO DE APICACIÓN DE VARIAS HERRAMIENTAS
Vamos a ver unas cuántas herramientas utilizadas en la mejora de una foto.
Tenemos esta foto que está bastante oscura y triste. Vamos a ver si podemos hacer algo con ella.
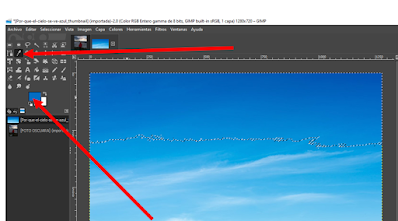
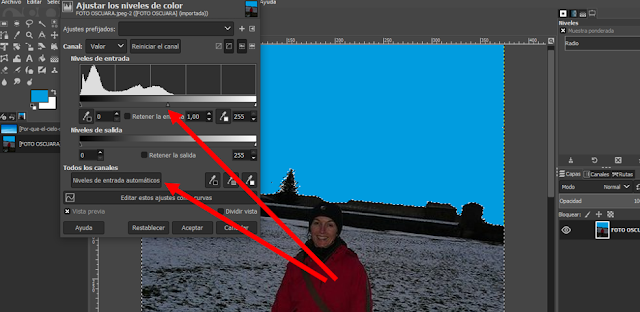
Ahora vamos a aclarar el resto de la foto. Vuelve a seleccionar con la varita mágica el azul y ahora de momento tenemos seleccionado el cielo, así que damos a Selección: Invertir, y así tenemos el resto de la foto menos el cielo seleccionado.
Vamos a mirar Colores: Niveles. El Nivel de blanco está muy bajo, ajusta los niveles automáticamente
Quitamos la selección: selecciona r--> Nada. Ya vemos a ponerle un filtro de Luz.
Filtros-->Luces y sombras --> Supernova (podría ser algún otro filtro de luz)
Aquí tenemos la foto final. con distintos efectos
1. Animación sencilla
GIMP utiliza las capas como hojas de una animación. En realidad una animación no es más que muchas imágenes cambiando constantemente. Así, si dibujamos algo en una una capa, duplicamos esa capa y movemos algún elemento dentro de ella, si pasamos rápidamente de una a otra nos dará la sensación de que ese objeto se mueve. Esto es lo que vamos a hacer en esta unidad, pero empezaremos por algo sencillito, como una pelota que vota.
- Creamos una nueva imagen de 150x150 píxeles y color de fondo blanco.
- Cambiamos el nombre de la capa Fondo por Capa1.
- Usando la herramienta de Selección elíptica seleccionamos un cículo de 40x40 y lo rellenamos de color rojo, será nuestra pelota.
- Lo situamos en la parte superior izquierda de la imagen.
- Duplicamos la capa y la llamamos Capa2.
- Movemos la Capa2 un poco hacia abajo y en diagonal. Al mover la capa dejará visible la pelota de la capa inferior, no pasa nada. Esto pasa porque la capa no ocupa toda la imagen ya que la hemos desplazado. La solución es ir al menú , con esto hacemos que la capa ocupe toda la imagen y se tape la pelota de la Capa1.
- Repetimos la jugada y movemos la Capa3 hasta la parte inferior de la imagen.
Ahora hacemos las mismas operaciones pero hacia arriba y la derecha con las capas Capa4 , Capa5, Capa 6 y Capa 7 . Cuantas más capas mas movimiento tendrá la pelota
- Para que nuestro efecto quede mejor vamos a incluir una sexta capa completamente en blanco, es como si la pelota hubiera desaparecido. A esta capa la llamamos Blanco Se puede hacer creando una capa nueva con el fondo blanco.
- Al final tenemos un conjunto de capas como el que aparece en la imagen de la derecha.
- Ha llegado el momento de comprobar cómo queda nuestra animación. Accedemos al menú Nos aparecerá una ventana desde la que podremos reproducir nuestra animación.
- Vemos que realmente hay movimiento pero que este es muy rápido. GIMP nos permite especificar el tiempo que cada capa va a estar visible añadiéndo al nombre de la capa el valor en milisegundos entre paréntesis. Es decir, si queremos que la capa1 esté visible 1 segundo tendremos que añadirle al nombre de la capa (1000 ms).
- Vamos a hacer que todas las capas se mantengan visibles 300 milisegundos, añadimos al nombre de cada una (300 ms).
- Con este cambio las capas quedan como la imagen de la derecha. Probamos desde y vemos que ahora la pelota bota más lentamente.
- Ahora guardaremos nuestra imagen con el nombre pelota.gif y como GIF animado mediante y la extensión GIF. Haz clic en Exportar.
- Nos aparecerá entonces otro cuadro de diálogo para configurar la animación. Lo más importante de este cuadro es que podemos definir una duración para las capas que no hayamos especificado anteriomente una duración y que podemos elegir si el bucle de repetición de la imagen será infinito. Dejamos todo por defecto y hacemos clic en Guardar.
2ª Animación Wilbert
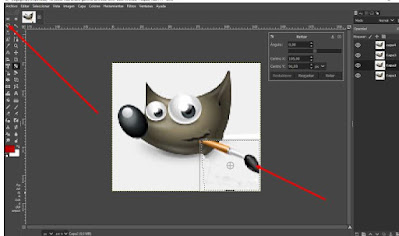
Estamos lanzados con las animaciones, ahora vamos a intentar una imagen más espectacular con el logo de GIMP.
- Nos descargamos el archivo logogimp.jpg y lo abrimos en GIMP.
- Vamos a hacer una animación en la que el pincel que lleva en la boca se mueva. Duplicamos la capa 4 veces y las llamamos Capa 2 Capa 3 y apa 4. Al fondo le cambiamos el nombre por Capa1.
- Seleccionamos en la Capa2 el pincel que tiene en la boca. Podemos seleccionarlo con la herramienta que más nos guste (Tijeras, Selección libre...)
- Una vez que tengamos el pincel seleccionado vamos al menú
- Movemos el centro de rotación al inicio del pincel, justo en la boca y rotamos el pincel hacia la parte inferior de la imagen.
- Anclamos la nueva capa que ha aparecido.
- Corregimos los huecos dejados por el pincel con la herramienta de Clonado.
- La Capa 3 la dejamos igual
- La Capa 4 movemos ahora el pincel hacia el otro lado igual que con la capa 2
- Probamos desde y vemos cómo queda nuestra animación.
- Ahora guardaremos nuestra imagen con el nombre logogimp.gif y como GIF animado mediante y la extensión GIF y haremos clic en Exportar.
- Nos aparecerá entonces otro cuadro de diálogo para configurar la animación. Como en este caso no hemos puesto la duración de cada capa fijaremos la opción Retardo entre cuadros cuando no se especifique a 200 y hacemos clic en Guardar.
- El resultado de nuestro trabajo es el siguiente:
Aquí tienes unejemplo de animación hecha con distintas fotos
1.- Abrimos la foto de la flor, seleccionamos la flor,( Con las tijeras o con la varita mágica, si utilizas esta última debes tener activada en la herramienta añadir a la seleccón para ir añadiendo los distintos olores) Editar -->Copiar y Editar--->pegar como nuevo.
3.- Abrimos el diálogo de capas, necesitaremos una capa por cada imagen de la animación.
Vamos a copiar y pegar la flor. A la selección flotante le damos a capa nueva y pulsamos sobre el ojo de la capa más baja para ocultarla.
4.- Para quitar un pétalo usaremos la herramienta para borrar (goma de borrar):
Cuando hayamos borrado un pétalo, duplicamos la capa (desde el diálogo de capas, pulsamos con el botón derecho y seleccionamos duplicar capa. Dejamos visible solamente esta última capa y repetimos el proceso hasta que la última capa sólo tenga la flor sin pétalos. En total debemos tener 9 capas
6.- A continuación le daremos a guardar como y guardamos la imagen con extensión gif. Nos dirá que la imagen debe ser exportada, este mensaje ya nos apareció en ejercicios anteriores. Esta vez tenemos que marcar la opción "guardar como animación" y pulsamos exportar. En la siguiente ventana que se nos abre en la casilla correspondiente al retardo entre fotogramas pulsamos 400, en la opción de colocación de cuadros elegimos "un cuadro por capa (reemplazar)" y le damos a aceptar.
4º Animación por deformación
5º Animación con textos
Por ejemplo para hacer un rótulo con la palabra InForMática que vaya apareciendo letra a letra.
1. Creamos una nueva imagen. Archivo -- > Nuevo -- > Nueva imagen. 525 x 150 píxeles. Fondo Blanco.

Haz doble clic sobre el icino de texto o en Ventana --> Diálogos empotrables --> Opciones de Herramienta y elige la opción caja Dinámico, para que se ajuste al texto que vamos escribiendo
3. Duplicamos la capa. Seleccionamos de nuevo la herramienta Texto y pulsando sobre la letra I añadimos ahora la n , haciendo doble clic sobre la nueva capa podemos vover a escribir
4. Duplicamos de nuevo la capa Repetimos los pasos para el resto de letra. Si se queda pequeña la imagen. Imagen --> Ajustar el lienzo a las capas
- Aplicar Filtro-->Animación --> Globo Giratorio. Elegir un número de fotogramas múltiplo de 25 (50 o 75) o de 30 (60 o 90) para este logo con 10 por defecto está bien , el sentido de giro, Fondo Transparente y Trabajar en Copia. Tras pulsar aceptar, el GIMP comienza a crear los fotogramas que conforman la animación. Dependiendo del tamaño de la imagen original y del número de fotogramas a incluir puede tardar un ratillo en crear la animación. Al término del proceso, GIMP crea un nuevo archivo con los fotogramas necesarios de la animación.
- Seleccionar Filtro -->Animación-->Optimizar (para GIF)
- Reproducir animación (Filtro -->Animación -->Reproducción. Puedes modificar la velocidad de la animación y los fotogramas por segundo (fps). Si el resultado es el deseado, proceder con el siguiente punto. En caso contrario, eliminar esta imagen y volver a crear otro globo giratorio.
- Exportar imagen animada del globo creado como Globo_01.gif.
MUY IMPORTANTE!!!: Para que se guarde como una animación en Opciones de Gif, elegir la opción Guardar como Animación. En las Opciones del Gif Animado marcar la casilla de Bucle Perpetuo (para que una vez termine la animación vuelva a comenzar) y un Retraso entre cuadros de 10 ms.
- Escalar la imagen a 400 píxels de ancho (Imagen --> Escalar)
- Ajustar tamaño de lienzo a una anchura de 450 px y al doble de la altura de la imagen original (Imagen --> Tamaño de lienzo)
- Añadir capa nueva (Capa -->Capa Nueva) con fondo blanco, y situarla en el fondo de la imagen.
- Duplicar la capa original (botón derecho -->Duplicar Capa).
- Combinar la capa original con la capa de fondo blanco.(Capa -->Combinar hacia abajo).
- Alinear la capa duplicada al borde inferior de la imagen con la herramienta Alineación
- Disminuir la altura de la capa duplicada a la mitad de su valor original con la herramienta Escalar
- Mover (la capa duplicada hasta hacerla coincidir con el borde inferior de la capa original.
3º Animación ondas a la imagen invertida:
- Seleccionar la capa con la imagen invertida
- Aplicar Filtro -->Animación -->Ondas . (Segundo de los filtros que aparece con el nombre de Ondas) con las opciones mostradas en la imagen de la derecha. Al pulsar aceptar verás como se crea una nueva imagen donde aparecen nuevas capas con el nombre de Frame seguido del número del fotograma.
- Reproducir animación (Filtro -->Animación -->Reproducción).
- Puedes comprobar como aún falta optimizar la animación.
- Duplicar la capa con la imagen original (botón derecho --> Duplicar Capa).
- Situarla debajo de la capa del fotograma de interés, arrastrando su vista en miniatura.
- Combinar las capas del fotograma con la de la capa de la imagen original. (Capa -->Combinar hacia abajo)
- Hacer invisible la nueva capa combinada para poder visualizar el resto de capas.
- Si la capa es más grande, del menú Capa --> Capa al tamaño de la imagen
- Si la capa es mas pequeña elimina la visibilidad de todas las capas menos la que vamos a cambiar el tamaño Capa -- >Escalar capa ,y que tape todo el fondo, si sobra de algún lado Capa --> Capa al tamaño de la imagen
3º Filtros > Animación > Fundir y fijamos los fotogramas intermedios. Por ejemplo 8.
4º. Se puede optimizar la animación en Filtros > Animación > Optimizar (para GIF) y modificar el tiempo que durará cada fotograma en pantalla.
5º. Guardar y en Exportar archivo --> Guardar como animación.
- Abrir como capas , la capa de abajoo será la que aparezca arriba, Filtro --> Animación --> Quemado
- Puedes cambiar los parámetros de la animación
- Se puede optimizar la animación en Filtros > Animación > Optimizar (para GIF) y modificar el tiempode barrido